An Introduction
Neovu is a community based mall application that features augmented reality. The purpose of creating Neovu was to increase engagement in “dying malls.”
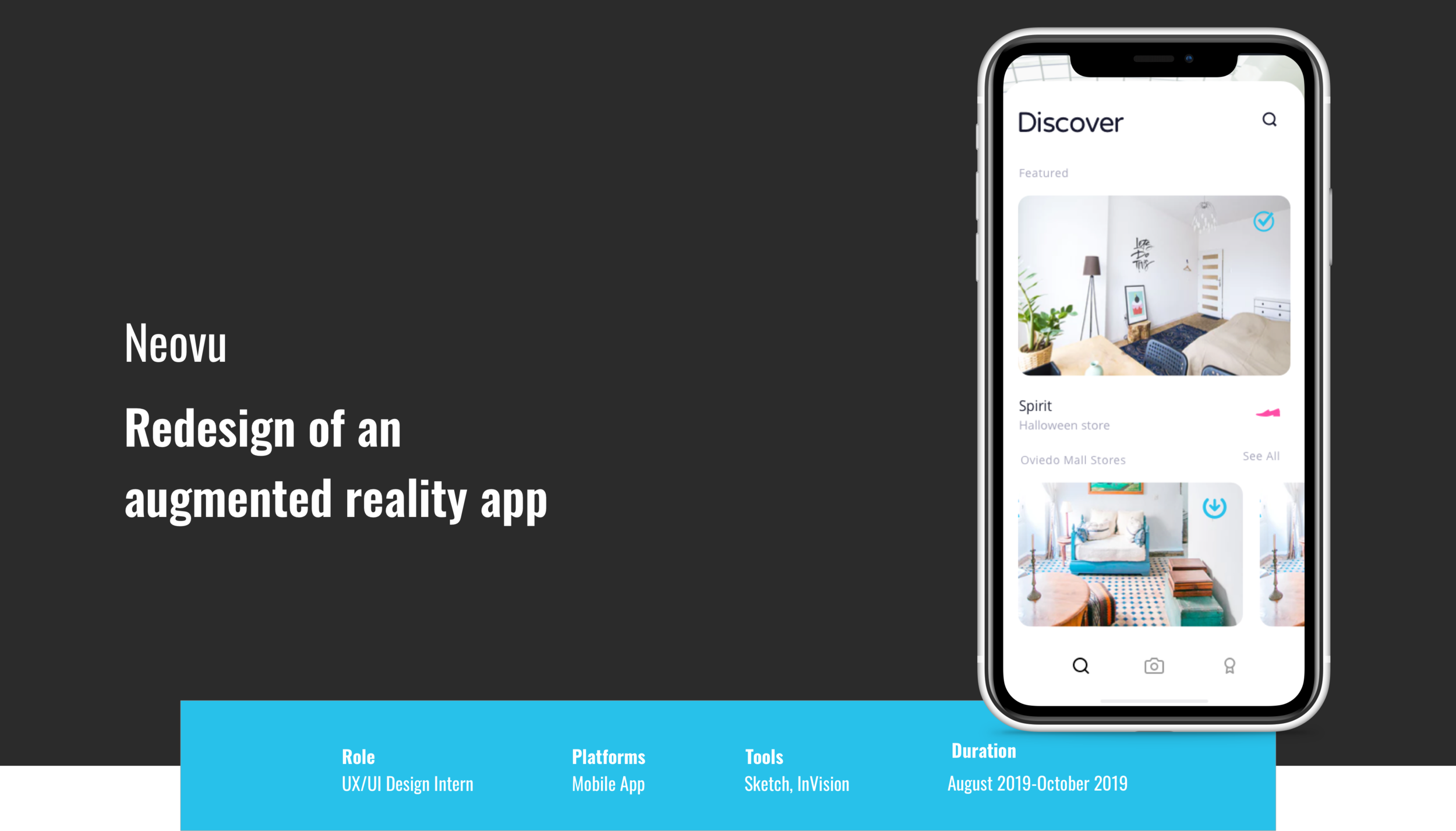
As a UX/ UI Design Intern, I was tasked with redesigning the Neovu app; this included improving user experience and design.
Problem Statement
“Neovu needs to find a way to increase engagement and simplify user experience while staying up to date with the latest trends.”
Research
In order to begin my process, I had to do research on all things augmented reality: how people are using it, the benefits, and the cons. I also looked at how other mobile apps are utilized in order to improve store engagement.
Exploratory analysis
I identified several competitors and completed a potential competitor analysis. Through research I discovered that there are store based mobile apps that utilize augmented reality in order to see how specific items might look in a specific setting, however, there were no mobile apps that focused on increasing engagement at multiple businesses while helping the user save money through a reward system.
Personas
Artifacts
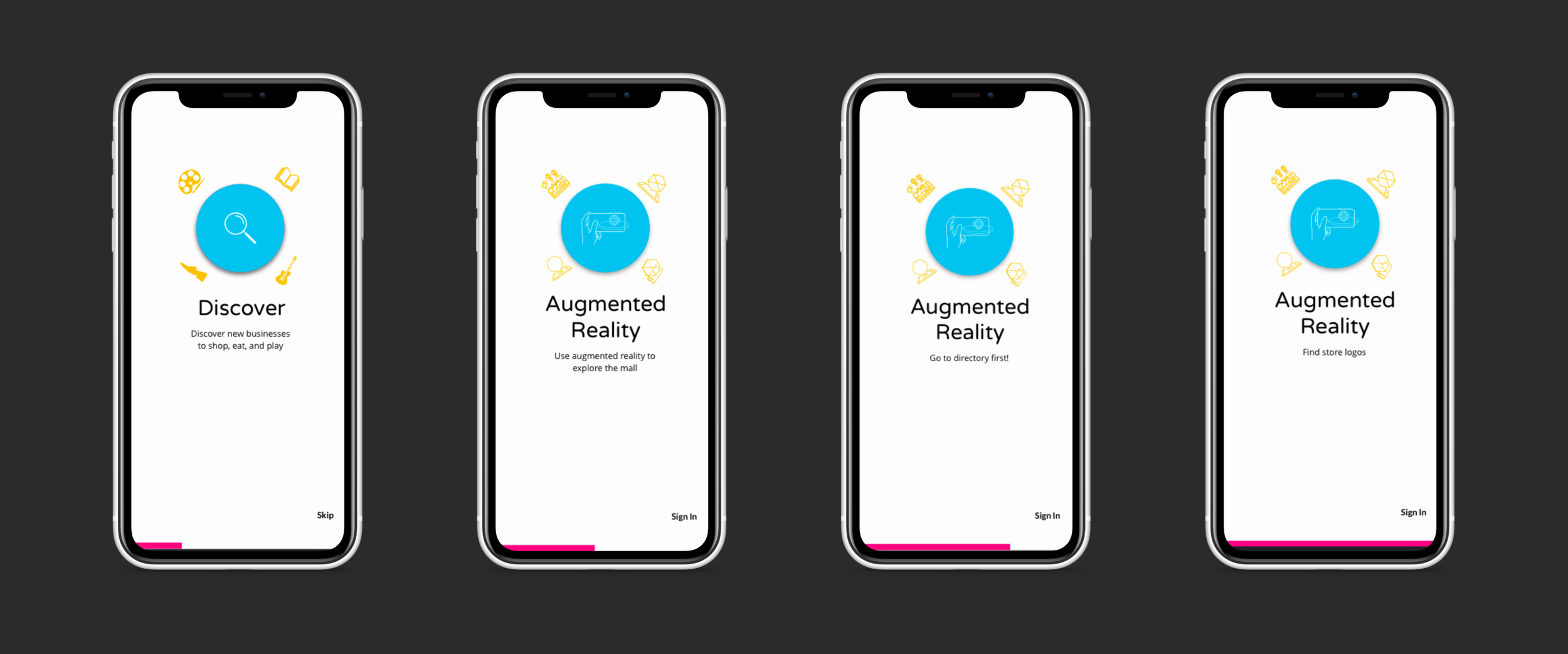
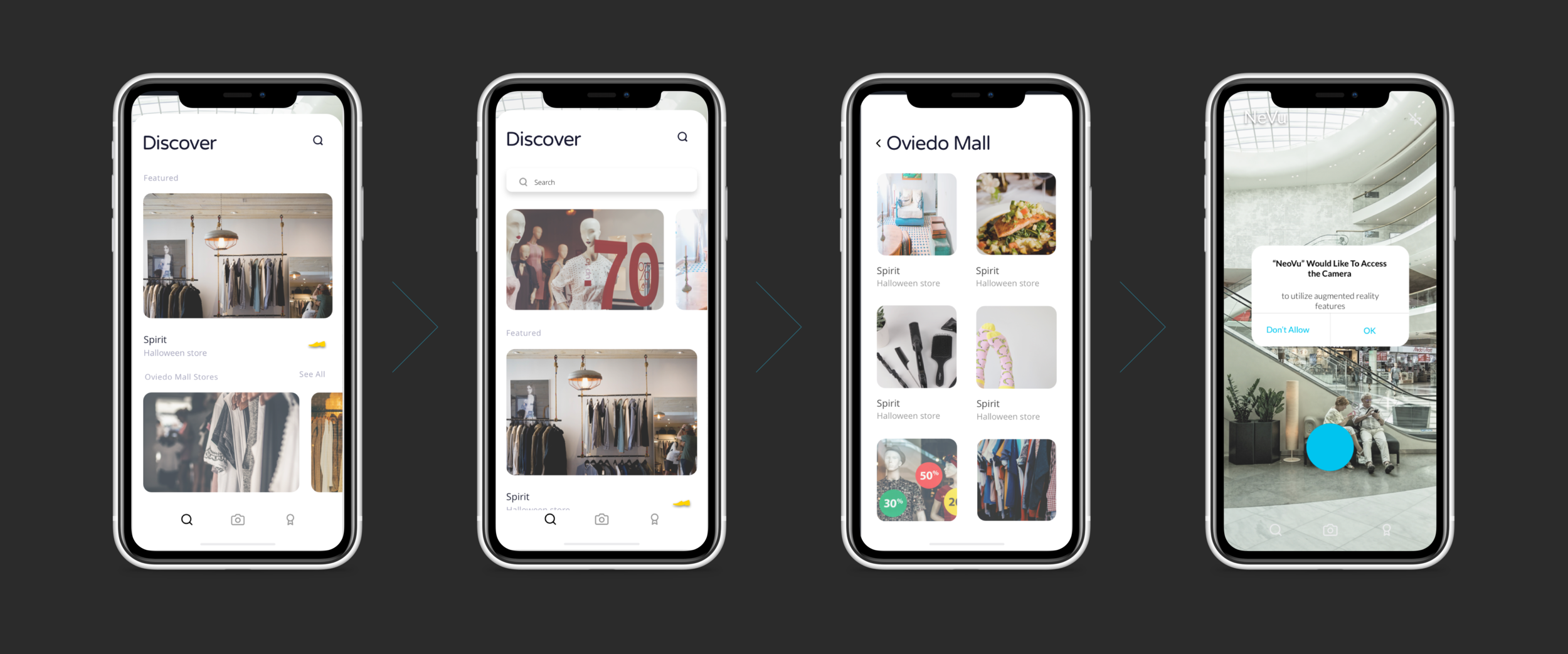
With the initial research process complete, I set out to create the skeleton of Neovu by creating an initial user flow and a site map for the mobile app. I later moved on to creating both low fidelity wireframes and high fidelity wireframes through the use of the Sketch program.
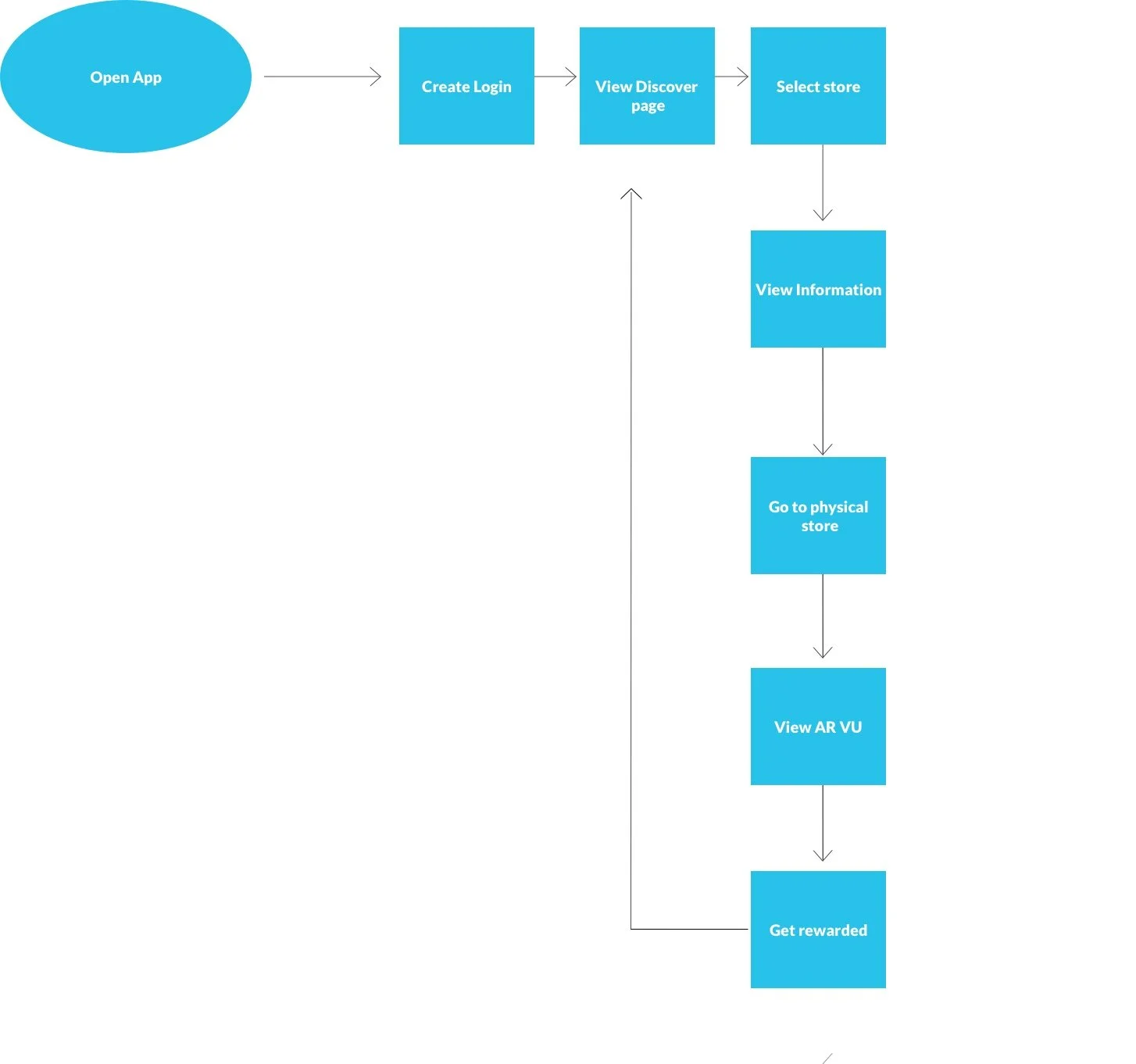
User Flow
The intentions behind creating a user flow was to understand the step-by-step process a user may experience, from opening the app, exploring stores, viewing augmented reality vu’s, to gaining rewards. This map was also used to predict any roadblocks that the user may have while utilizing the Neovu app.
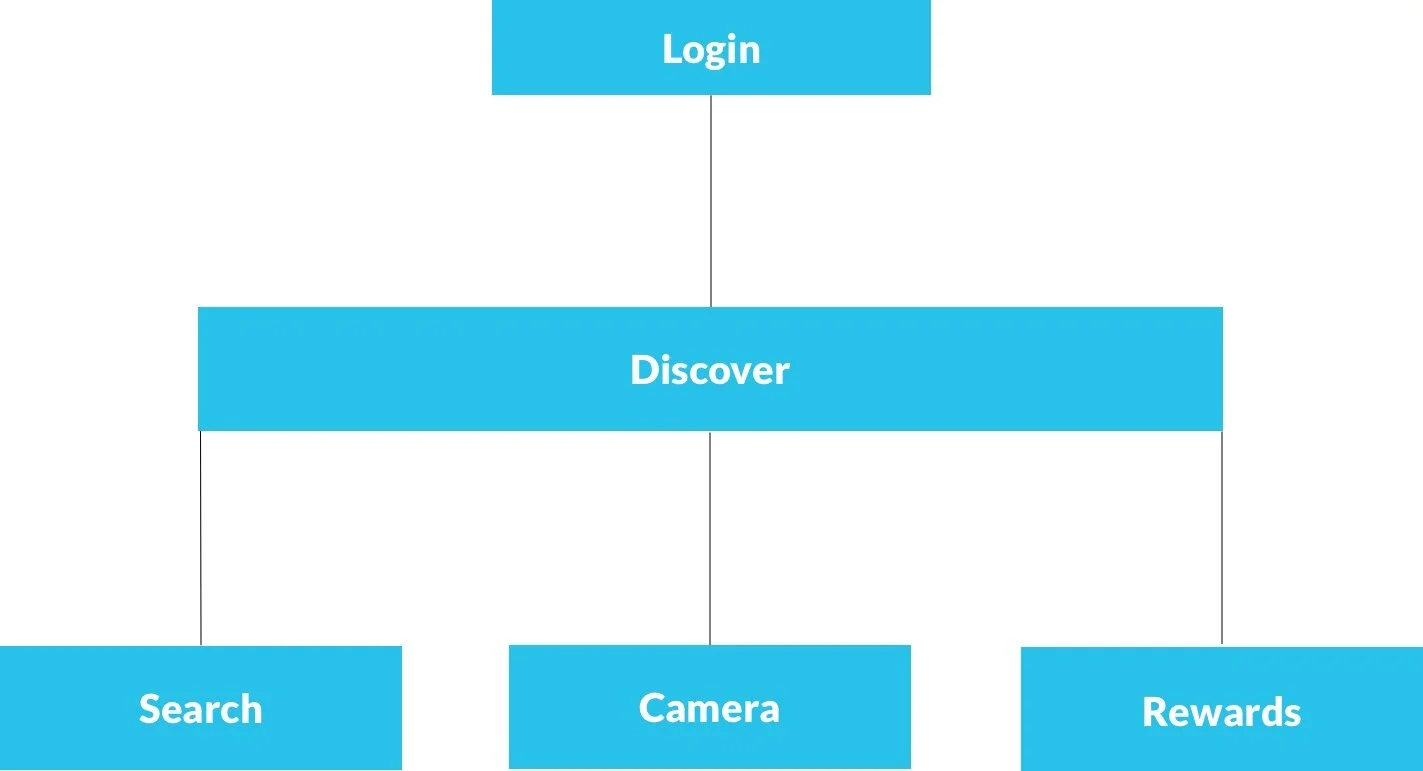
Site Map
As Neovu has augmented reality features, I wanted to ensure that the application was simple to use. I created a simple site map that ensures that the user always knows where they are and can easily recover from errors that may be presented.